使用 Github Action 自动部署
...大约 3 分钟
之前一直都是手动部署至 github pages 和云服务器,虽然有写脚本但是还不够方便,于是想到使用 Github Action 进行自动化部署,只需 Push 即可触发。
1. Github Action
GitHub Actions 是一种持续集成和持续交付 (CI/CD) 平台,可用于自动执行生成、测试和部署管道。 您可以创建工作流程来构建和测试存储库的每个拉取请求,或将合并的拉取请求部署到生产环境。

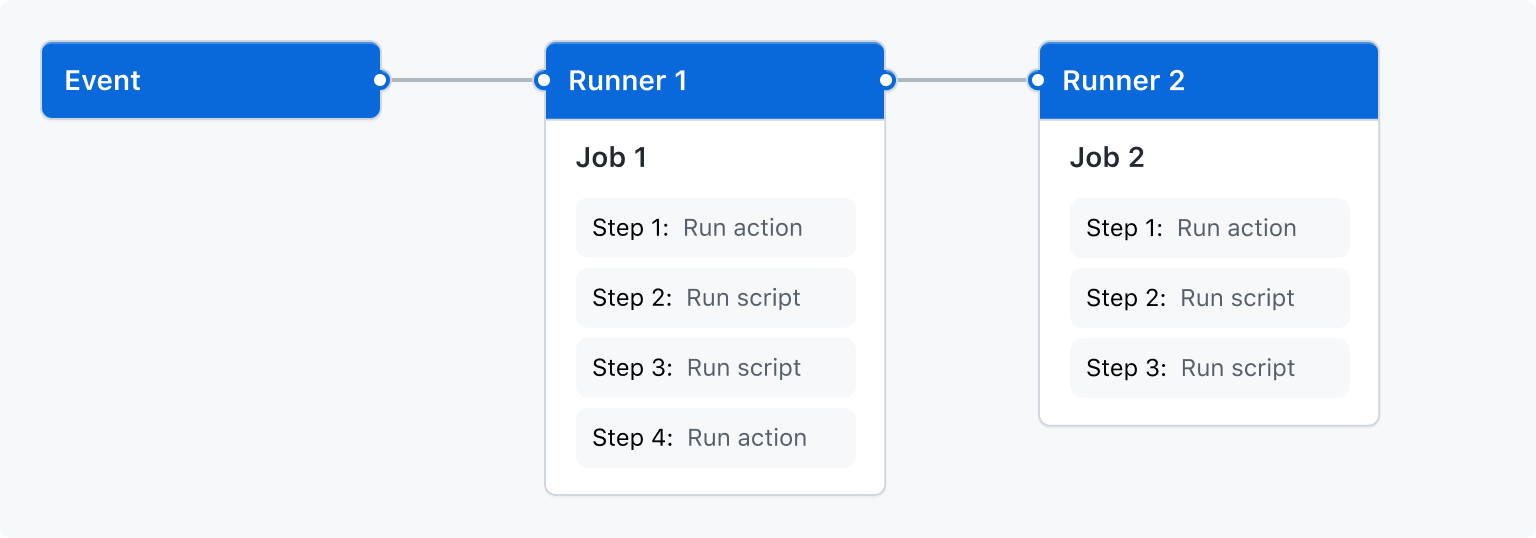
工作流 Workflow
工作流程是一个可配置的自动化过程,它将运行一个或多个作业。 工作流程由签入到存储库的 YAML 文件定义,并在存储库中的事件触发时运行,也可以手动触发,或按定义的时间表触发。
工作流程在存储库的 .github/workflows 目录中定义,存储库可以有多个工作流程,每个工作流程都可以执行不同的任务集。
事件 Events
事件是存储库中触发工作流程运行的特定活动。
作业 Actions
作业是工作流中在同一运行器上执行的一组步骤。
操作 Runners
操作是用于 GitHub Actions 平台的自定义应用程序,它执行复杂但经常重复的任务。
2. 创建
在仓库界面选择 Actions, 创建自己的工作流。
name: Deploy
on:
push:
branches:
- main
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
fetch-depth: 0
# 如果你文档需要 Git 子模块,取消注释下一行
# submodules: true
- name: install pnpm
uses: pnpm/action-setup@v2
with:
version: 8
run_install: true
- name: setup Node.js
uses: actions/setup-node@v3
with:
node-version: 18
cache: pnpm
- name: Build gh pages
env:
NODE_OPTIONS: --max_old_space_size=8192
SITE: ${{ vars.GH_SITE }}
GTAG_ID: ${{ vars.GH_GTAG_ID }}
G_SITE_VERI: ${{ vars.GH_G_SITE_VERI }}
run: |
pnpm run docs:build
> src/.vuepress/dist/.nojekyll
- name: Deploy gh pages
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.ACTIONS_PERSONAL_TOKEN }}
external_repository: dreamjz/dreamjz.github.io
publish_branch: vuepress-v2-theme-hope # default: gh-pages
publish_dir: src/.vuepress/dist
- name: Build blog pages
env:
NODE_OPTIONS: --max_old_space_size=8192
SITE: ${{ vars.SITE }}
GTAG_ID: ${{ vars.GTAG_ID }}
G_SITE_VERI: ${{ vars.G_SITE_VERI }}
run: |
pnpm run docs:build
- name: Deploy blog pages
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.ACTIONS_PERSONAL_TOKEN }}
external_repository: dreamjz/xxx
publish_branch: vuepress-v2-theme-hope # default: gh-pages
publish_dir: src/.vuepress/dist
- name: install ssh keys
# check this thread to understand why its needed:
# https://stackoverflow.com/a/70447517
run: |
install -m 600 -D /dev/null ~/.ssh/id_rsa
echo "${{ secrets.SSH_PRIVATE_KEY }}" > ~/.ssh/id_rsa
ssh-keyscan -H ${{ secrets.SSH_HOST }} > ~/.ssh/known_hosts
- name: connect and pull
run: |
ssh ${{ secrets.SSH_USER }}@${{ secrets.SSH_HOST }} \
"cd ${{ secrets.WORK_DIR }} && git fetch && git checkout origin/${{ vars.WORK_BRANCH }} && exit"
- name: cleanup
run: rm -rf ~/.ssh
name: 工作流名称on: 触发条件,可以有多个push: push 至仓库时触发,branch:指定触发的分支workflow_dispatch: 手动触发
jobs: 作业流程Deploy: 作业id (job_id)runs-on: 运行器(Runner)steps: 步骤env: 环境变量uses: 调用现有的 jobswith: 参数
run: 执行指令
secrets: 加密变量,以${secrets.xxx}形式调用vars: 变量,以${vars.xxx}形式调用, 在Settings-> Secrets and Variables-> Action中配置
Reference
Powered by Waline v2.15.2
