4. 模板语法
4. 模板语法
Vue 使用一种基于 HTML 的模板语法,可以被符合规范的浏览器和 HTML 解析器解析。
底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。
结合响应式系统,当应用状态变更时,Vue 能够智能地推导出需要重新渲染的组件的最少数量,并应用最少的 DOM 操作。
4.1 文本插值
使用“Mustache”语法 (双大括号):
<span>Message: {{ msg }}</span>
4.2 原始 HTML
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,需要使用 v-html 指令:
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
指令由 v- 作为前缀,表明它们是一些由 Vue 提供的特殊 attribute
安全警告
在网站上动态渲染任意 HTML 是非常危险的,因为这非常容易造成 [XSS 漏洞](https://en.wikipedia.org/wiki/Cross-site_scripting)。请仅在内容安全可信时再使用 `v-html`,并且**永远不要**使用用户提供的 HTML 内容。
4.3 Attribute 绑定
双大括号不能在 HTML attributes 中使用
响应式地绑定一个 attribute,应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>
v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。
如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
4.3.1 简写
<div :id="dynamicId"></div>
4.3.2 布尔型 Attribute
布尔型 attribute 依据 true / false 值来决定 attribute 是否应该存在于该元素上。
例如 disabled:
<button :disabled="isButtonDisabled">Button</button>
- 当
isButtonDisabled为真值或一个空字符串 (即<button disabled="">) 时,元素会包含这个disabledattribute - 当其为其他假值时 attribute 将被忽略
4.3.2 动态绑定多个值
有像这样的一个包含多个 attribute 的 JavaScript 对象:
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}
通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
<div v-bind="objectOfAttrs"></div>
4.3.3 使用 JavaScript 表达式
Vue 在所有的数据绑定中都支持完整的 JavaScript 表达式:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>
这些表达式都会被作为 JavaScript ,以当前组件实例为作用域解析执行。
- 每个绑定仅支持单一表达式,也就是一段能够被求值的 JavaScript 代码
在 Vue 模板内,JavaScript 表达式可以被使用在如下场景上:
- 在文本插值中 (双大括号)
- 在任何 Vue 指令 (以
v-开头的特殊 attribute) attribute 的值中
调用函数
<span :title="toTitleDate(date)">
{{ formatDate(date) }}
</span>
提示
绑定在表达式中的方法在组件每次更新时都会被重新调用,因此不应该产生任何副作用,比如改变数据或触发异步操作。
受限的全局访问
模板中的表达式将被沙盒化,仅能够访问到有限的全局对象列表。
没有显式包含在列表中的全局对象将不能在模板内表达式中访问。
可以在 app.config.globalProperties 上显式地添加它们,供所有的 Vue 表达式使用。
4.4 指令 Directives
指令是带有 v- 前缀的特殊 attribute。
一个指令的任务是在其表达式的值变化时响应式地更新 DOM。
4.4.3 参数 Arguments
某些指令会需要一个“参数”,在指令名后通过一个冒号隔开做标识。
<a v-bind:href="url"> ... </a>
<!-- 简写 -->
<a :href="url"> ... </a>
这里 href 就是一个参数。
4.4.4 动态参数
在指令参数上也可以使用一个 JavaScript 表达式,需要包含在一对方括号内:
<a v-bind:[attributeName]="url"> ... </a>
<!-- 简写 -->
<a :[attributeName]="url"> ... </a>
这里的 attributeName 会作为一个 JavaScript 表达式被动态执行,计算得到的值会被用作最终的参数。
如果组件实例有一个数据属性 attributeName,其值为 "href",那么这个绑定就等价于 v-bind:href。
动态参数值的限制
动态参数中表达式的值:
- 字符串
null,特殊值null意为显式移除该绑定。其他非字符串的值会触发警告。
动态参数语法的限制
动态参数表达式因为某些字符的缘故有一些语法限制,比如空格和引号,在 HTML attribute 名称中都是不合法的
<!-- 这会触发一个编译器警告 -->
<a :['foo' + bar]="value"> ... </a>
如果需要传入一个复杂的动态参数,推荐使用计算属性替换复杂的表达式
当使用 DOM 内嵌模板 (直接写在 HTML 文件里的模板) 时,需要避免在名称中使用大写字母,因为浏览器会强制将其转换为小写:
<a :[someAttr]="value"> ... </a>
将会在 DOM 内嵌模板中被转换为 :[someattr]
如果组件拥有 “someAttr” 属性而非 “someattr”,这段代码将不会工作。
单文件组件内的模板不受此限制
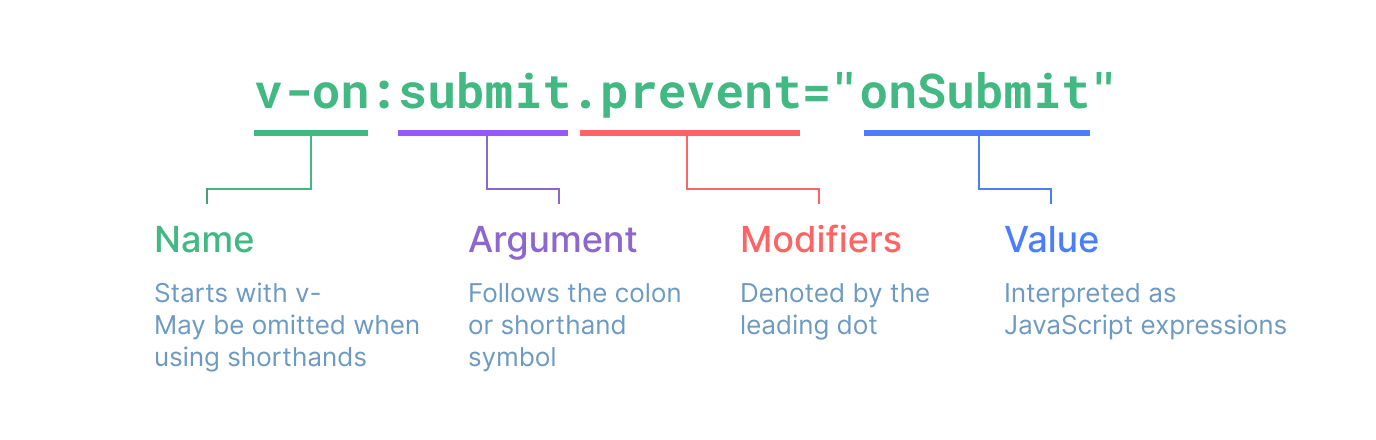
4.4.5 修饰符 Modifiers
修饰符是以点开头的特殊后缀,表明指令需要以一些特殊的方式被绑定。
例如 .prevent 修饰符会告知 v-on 指令对触发的事件调用 event.preventDefault():
<form @submit.prevent="onSubmit">...</form>